Модульная спальня Вегас Горизонт в Севастополе.
- Спальня включает несколько элементов: кровати, шкафы, комоды, тумбы.
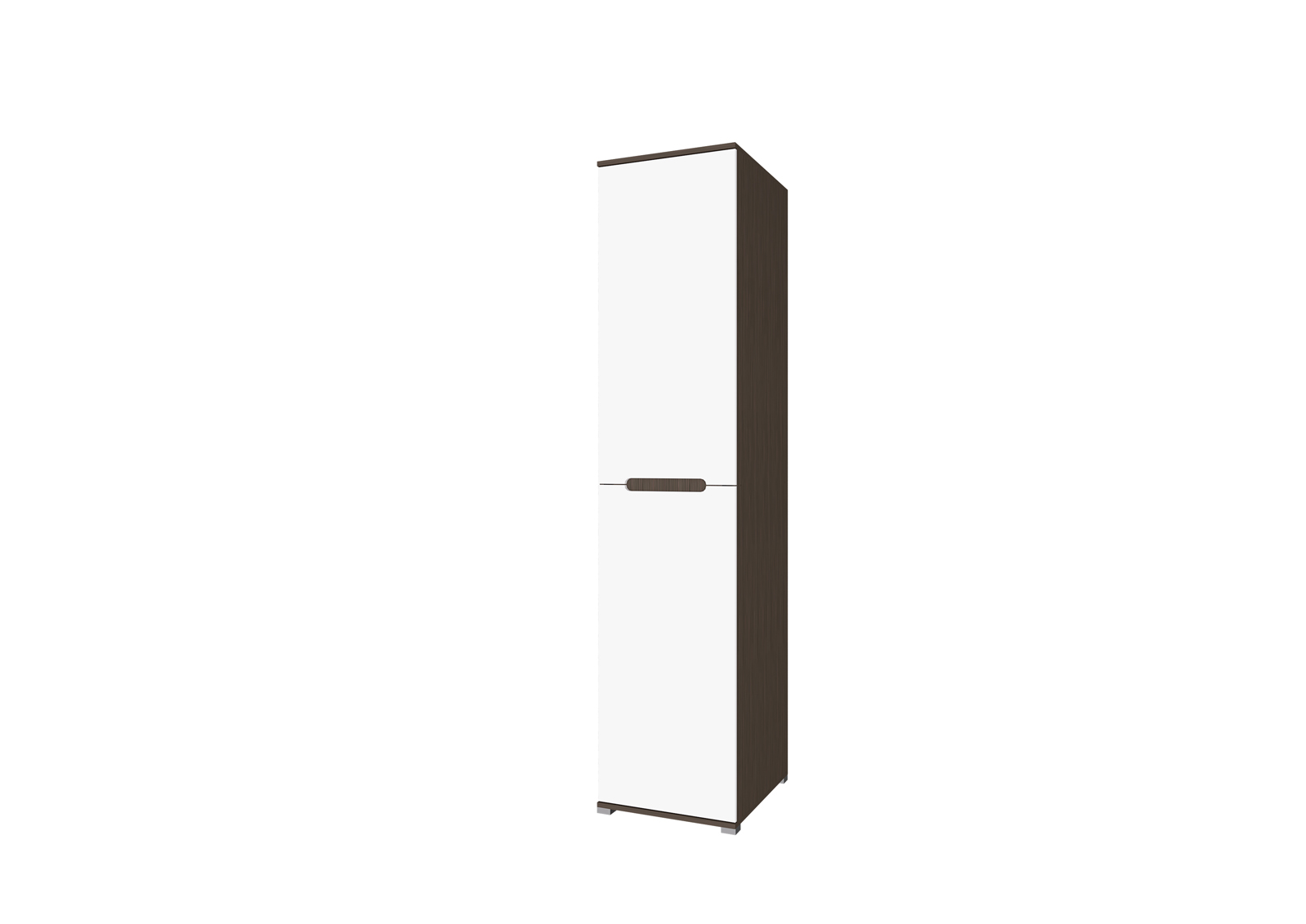
- Корпус выполнен из ЛДСП в цвете венге.
- Фасад выполнен из МДФ в цвете белый глянец.
- Мебель поставляется в разобранном виде в упаковке производителя с инструкцией по сборке,
- Сборка - услуга платная, доставка и подъем на этаж - также отдельные платные услуги.